===Github上搭建hexo博客
前言
之前在github上搭建了一个静态页面,但是发现发表文章特别不方便,就去了解hexo博客,发现它更新文章非常方便,所以把博客改成了hexo。本人也是完全小白一个,属于动手能力很差的那种,这次弄这个博客也是出了很多错误,搞了好久才弄出来,所以写下这篇文章来记录一下过程,也是防止以后忘记。如果有哪里错误的地方,希望各位可以给我发邮件,谢谢~
正文
- 首先安装git和node.js
Git到官网下载,安装有很多教程,而且很简单,请各位自己搜教程。
Node.js到node.js的中文网http://nodejs.cn/下载
验证是否安装成功在cmd中输入git –version和node -v,如果显示git和node的版本号则安装成功 - 安装hexo
随便在哪里打开git,输入命令
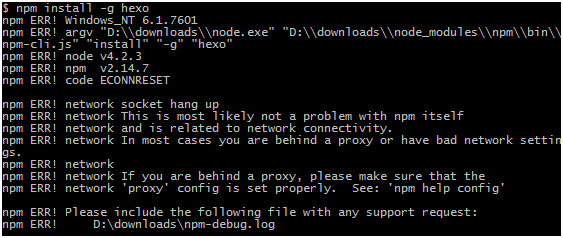
npm install –g hexo
结果出现错误
于是各种搜索找答案,最终发现是因为npm源的问题导致网络不通,因为npm官网的连接不稳定。于是更改npm源,参考 < http://flytosea.iteye.com/blog/2092336 > ,将npm源改成中国镜像站。这里我使用的是永久更改
npm config set registry http://registry.cnpmjs.org
验证是否安装成功在git中输入hexo –version,如果显示了hexo的详细信息则表示安装成功。 - 本地试运行
创建一个文件夹,我这里将它命名为hexo,鼠标右击点击git bash,输入命令
hexo init
结果会提示npm install,输入命令
npm install
启动本地服务,输入命令
hexo generate
hexo server
出现提示INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.说明本地服务已经完成,在浏览器中输入http://localhost:4000就可以看到hexo页面了 - 配置到github上
首先在github中新建一个repository,命名为 用户名.github.io,例如我就命名为yanggali.github.io
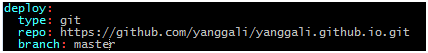
然后编辑_config.yml文件
输入命令:
hexo generate
hexo deploy
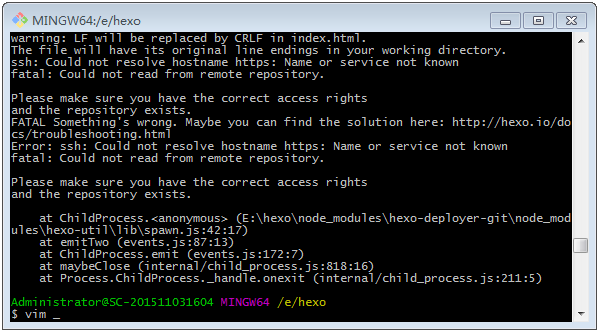
hexo deploy命令出错
查到的答案说是因为不能用http地址,所以改用ssh地址,将_config.yml文件中的repo改成(其实这里耽误了好久,因为repo的url问题,改了很多次都不对,最后改成下面的形式就可以了)
git@github.com:yanggali/yanggali.github.io.git
然后再次执行hexo generate和hexo deploy,出现以下结果就成功了
- 在浏览器中输入yanggali.github.io,出现了以下页面,终于成功了