之前简单介绍过百度地图API的使用,由于最近在学习Javascript,正好看到一个高德地图JS-API的教程,所以就自己动手实际使用一下这个API。
高德LSB平台提供了很多的API和SDK,对于开发者来说非常方便。首先注册官网,获取Javascript-API的key,然后就可以使用了。在需要使用的网页文本中添加
- 首先地图是一个Map类,封装了地图显示,交互等操作的方法。首先初始化一个地图对象。然后就可以看到地图了。
var map = new AMap.Map(‘map’);
当然初始化地图时有很多可选参数来定制初始的地图。 - Map类还提供了很多方法使用。如获取当前地图缩放级别,获取地图中心点经纬度坐标值等。
- 还可以为地图添加触发事件。如当前地图加载完成后的事件,拖拽地图触发的事件等。
可以为地图添加插件。四个常用的插件有:比例尺,鹰眼,地图类型转换,工具条。
//增加比例尺 map.plugin(['AMap.Scale'],function(){ var scale = new AMap.Scale(); map.addControl(scale); }); //增加工具条 map.plugin(['AMap.ToolBar'],function(){ var tool = new AMap.ToolBar(); map.addControl(tool); }); //加载鹰眼 map.plugin(["AMap.OverView"],function(){ view = new AMap.OverView(); view.open(); map.addControl(view); }); //加载地图类型 map.plugin(['AMap.MapType'],function(){ var type = new AMap.MapType(); map.addControl(type); });效果如下:

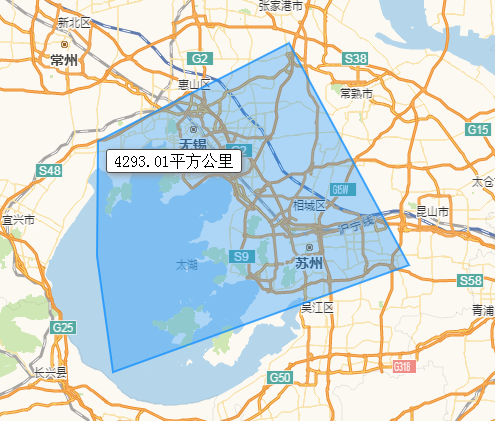
鼠标插件可以实现地区面积,距离的计算: